毎年、新しいトレンドとテクノロジーがWeb開発者のいる環境を形作っています。
すべての変更についていくことは、ほとんどの企業を気落ちされます。しかし、あなたは未来に備えることの重要性を認識する必要があります。 事業主の半数以上がウェブサイトの改善を計画しているためです。 これはあなたのビジネスにとっても例外ではありません。 他のビジネスに追いつくためには、2020年に形成されるテクノロジーとWeb開発の傾向を知る必要があります。
[ウェブ開発の傾向#1]モジュール設計と開発コストの削減
モジュラー設計により、開発者は制限的なテンプレートを使用してウェブbページを作成するのではなく、コンポーネントとモジュールを再利用してウェブページを作成できます。視覚的には、モジュール設計はテンプレートからのステップアップです。開発者はそれを使用できますコンテンツブロックを作成する 情報を表示することは強力な方法です。
ただし、モジュラーデザインのウェブページを作成することは、レゴセットを使用して構築するようなものです。各ピースは、レゴピースの形状を再構築する方法を心配することなく、互いに連動する必要があります。Pattern Labsは、モジュール設計をロシアの入れ子人形と説明しています。
「ロシアの入れ子人形のように、UIパターンを相互に配置できるはずです。しかし、ロシアの入れ子人形について考えると、すべてのレイヤーには独自の厚さがあります。これは、ウェブデザインのパディングとマージンに相当します。3層の人形を7層の人形の隣に置くと、間隔が不均一になります。これは特に人形の問題ではありませんが、ウェブページでは、不均一な空白やマルチレベルのCSSの上書きにつながる可能性があります。」
もちろん、この各部分を組み合わせると、開発者は意味のあるWebページを作成します。これにより、開発期間が短縮され、コストが削減されますが、最終目標の製品は類似しています。
続きを読む:「ベトナムにオフショア開発センターを建設する方法(A-Z)」
【ウェブ開発傾向#2】レスポンシブデザインとモバイルユーザーの台頭
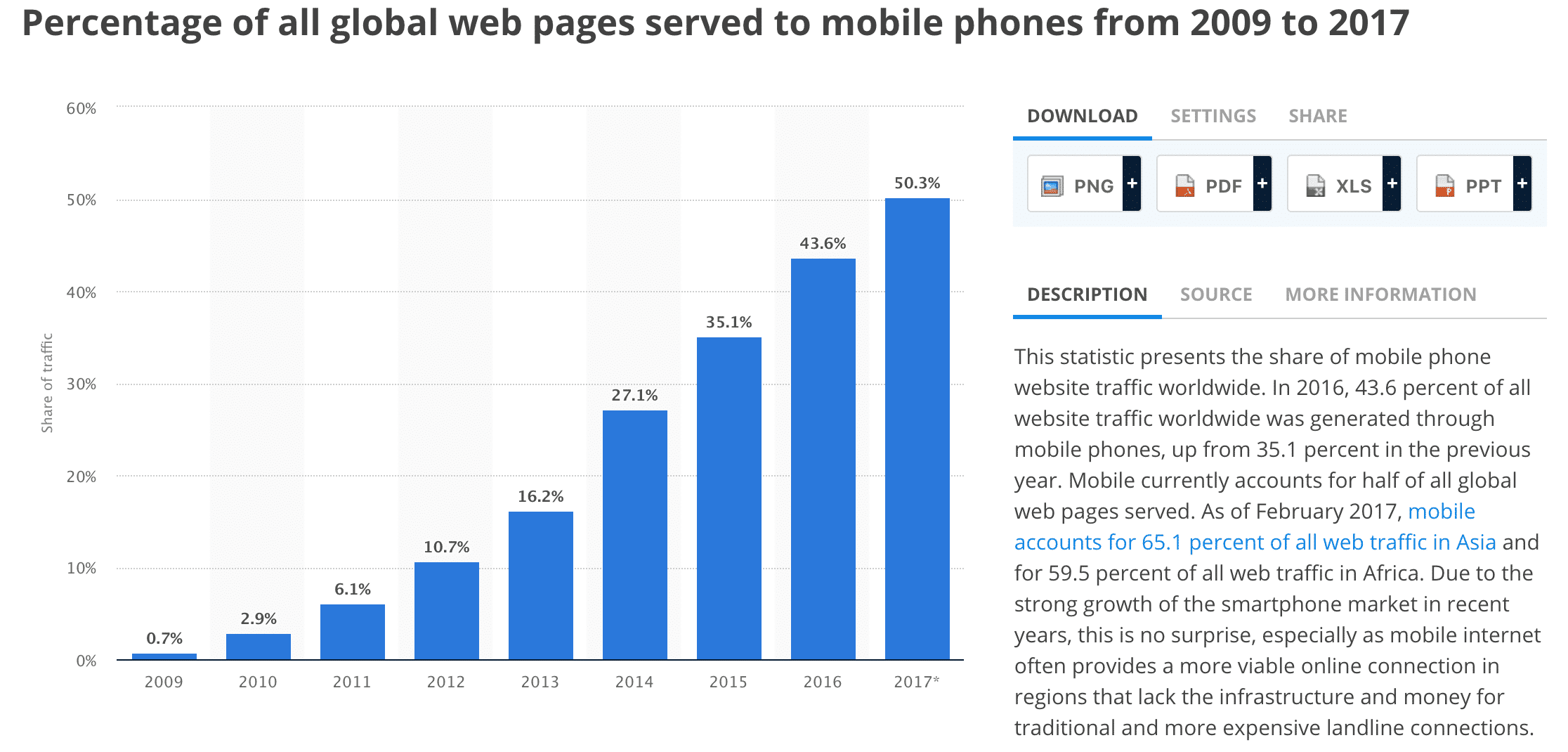
レスポンシブデザイン持っているのではなく、持っている必要があります。2015年にウェブサイトのトラフィックの35%モバイルデバイスに配信されました。そして、2016年にはその数は43%でした。現在、2017年には、ウェブサイトのトラフィックの50.3%がコンピューターやタブレットではなく電話で発生しています。これは、2016年から2017年にかけてモバイルトラフィックが7%増加したことを示しています。
 以上のことから、Googleがモバイルファーストのインデックス作成をリリースすることは当然のことです 2019年中または後に到着 正式に。
以上のことから、Googleがモバイルファーストのインデックス作成をリリースすることは当然のことです 2019年中または後に到着 正式に。
しかし、モバイルファーストインデックスとは何ですか?
それは簡単です。ここに方法があります検索エンジンウォッチはそれを説明します:
「現在、Googleはサイトのデスクトップバージョンを調べて、その情報に基づいてモバイルサイトをランク付けする方法に基づいています。このアップデートが公開されると、その逆のことが起こります。Googleはモバイルサイトの調査を開始し、そこからデスクトップサイトをランク付けします。」
言い換えれば、モバイルWebサイトは正式にあなたのランキングのすべてになります。では、開発者はこの今後の変更にどのように備えることができますか?まあ、あなたの多くはおそらくすでにそうです-あなたがモバイル対応のウェブサイトを持っているなら、あなたは明確です。
Googleの代表者による:
「プライマリコンテンツとマークアップがモバイルとデスクトップで同等であるレスポンシブサイトまたは動的配信サイトがある場合、何も変更する必要はありません。」
モバイルレスポンシブウェブサイトをお持ちでない方は、追いつき始めましょう。
【ウェブ開発傾向#3】チャットボットとカスタマーサポート
消費者の57% チャットボットの即時性を高く評価してください。
また、Gartnerは、2020年末までにビジネスの人間の介入なしに顧客とのやり取りの85%以上が発生すると予測しています。同様に、TechEmergenceによると、チャットボットは、今後5年間ですべてのAI統合において消費者にとって最大のアプリケーションになるでしょう。
それは誇大宣伝です。
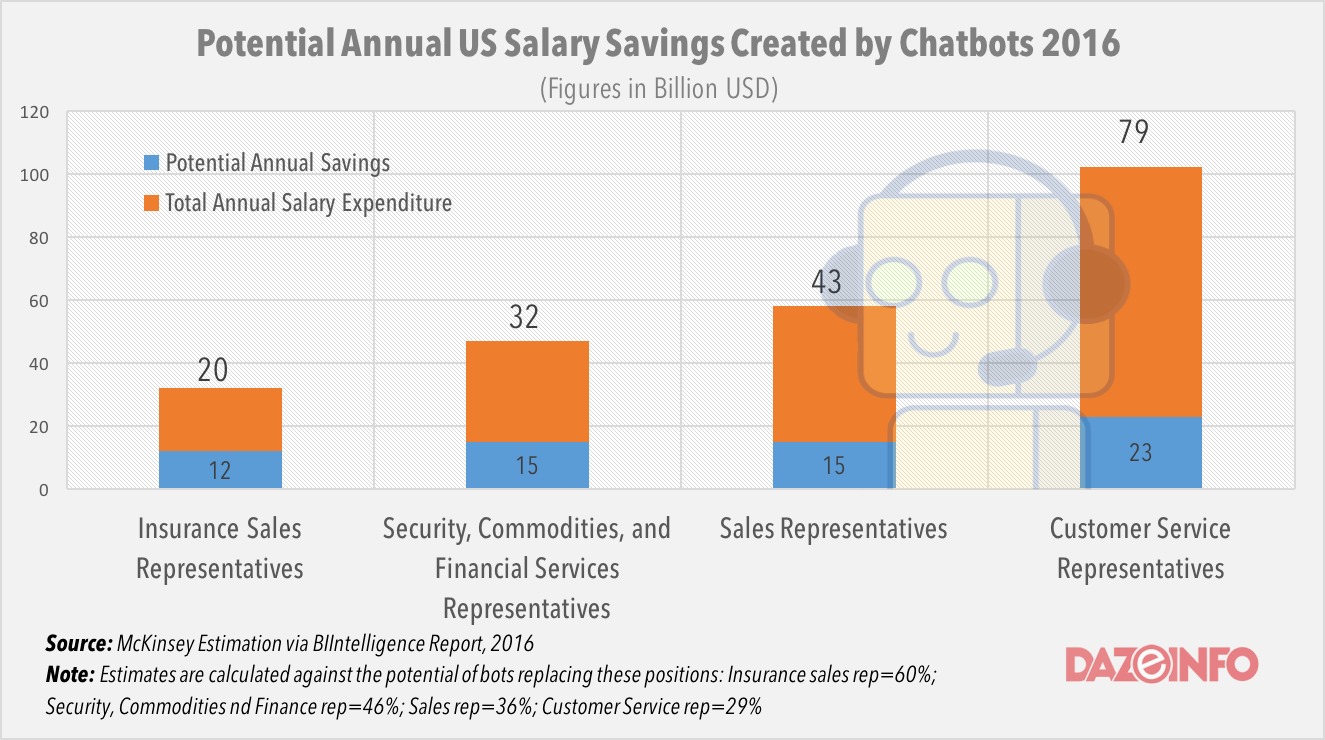
そしてすでに、チャットボットはカスタマーサービスプロフェッショナルの間でその場所を見つけています。これは大きな驚きではありません。企業は、人間の代わりにボットを使用することで、多くのお金を節約できます。概して、カスタマーサービス部門で約230億ドル。

しかし、消費者はどうですか?確かに、彼らは人間の代わりにボットと話したくないのですか?
まあ、データはあなたを驚かせるかもしれません。
消費者の48%は、ライブチャットで会社に連絡することを好みます —チャットボットが完璧なアプリの一つ。
また、消費者の95%はチャットボットが顧客サービスに最適に使用されると信じているという驚かせることです。 明らかに、消費者はチャットボットに慣れており、企業もチャットボットを使ってたのしみます。
続きを読む:「ベトナムの高品質のオフショアITスタッフィング会社」
[ウェブ開発の傾向#4]モバイルページの高速化と読み込み速度
GoogleはAccelerated Mobile Pages(AMP)を使用して、ビジネスリーダーが瞬時に読み込まれ、モバイルデバイスでスムーズに動作するWebサイトを開発することを奨励し、実現できるように努めています。
Googleが書いているように AMPに関するブログ投稿…
「ビデオ、アニメーション、グラフィックスなどのリッチコンテンツを含むWebページが、スマート広告と連動して機能し、瞬時に読み込まれることを望んでいます。また、使用している携帯電話、タブレット、モバイルデバイスの種類に関係なく、コンテンツを瞬時にどこにでも表示できるように、同じコードを複数のプラットフォームとデバイスで機能させることも求めています。」
少なくとも、それが意図です。しかし、もちろん、誰もがそのアイデアを気に入っているわけではありません。そしてそれの人々は彼らの意見で完全に間違っているわけではありません。AMPはカスタマイズが難しいことで有名です。
Search Engine Landの言葉による:
「AMPは本質的に制限的です。厳しい制限を課すことは、AMPが最終的に速度を上げ、帯域幅を減らす方法です。HTMLを制限すると一部の機能が制限される可能性があると考えている場合は、そのとおりです。」
しかし、クリエイティブ志向の開発者に対するこれらの制限にもかかわらず、AMPの利点は現実です。たとえば、AMP HTMLでコーディングされたコンテンツのロード時間の中央値は 0.7秒。逆に、非AMPページのロード時間の中央値は22秒です。
それは大きな違いです。
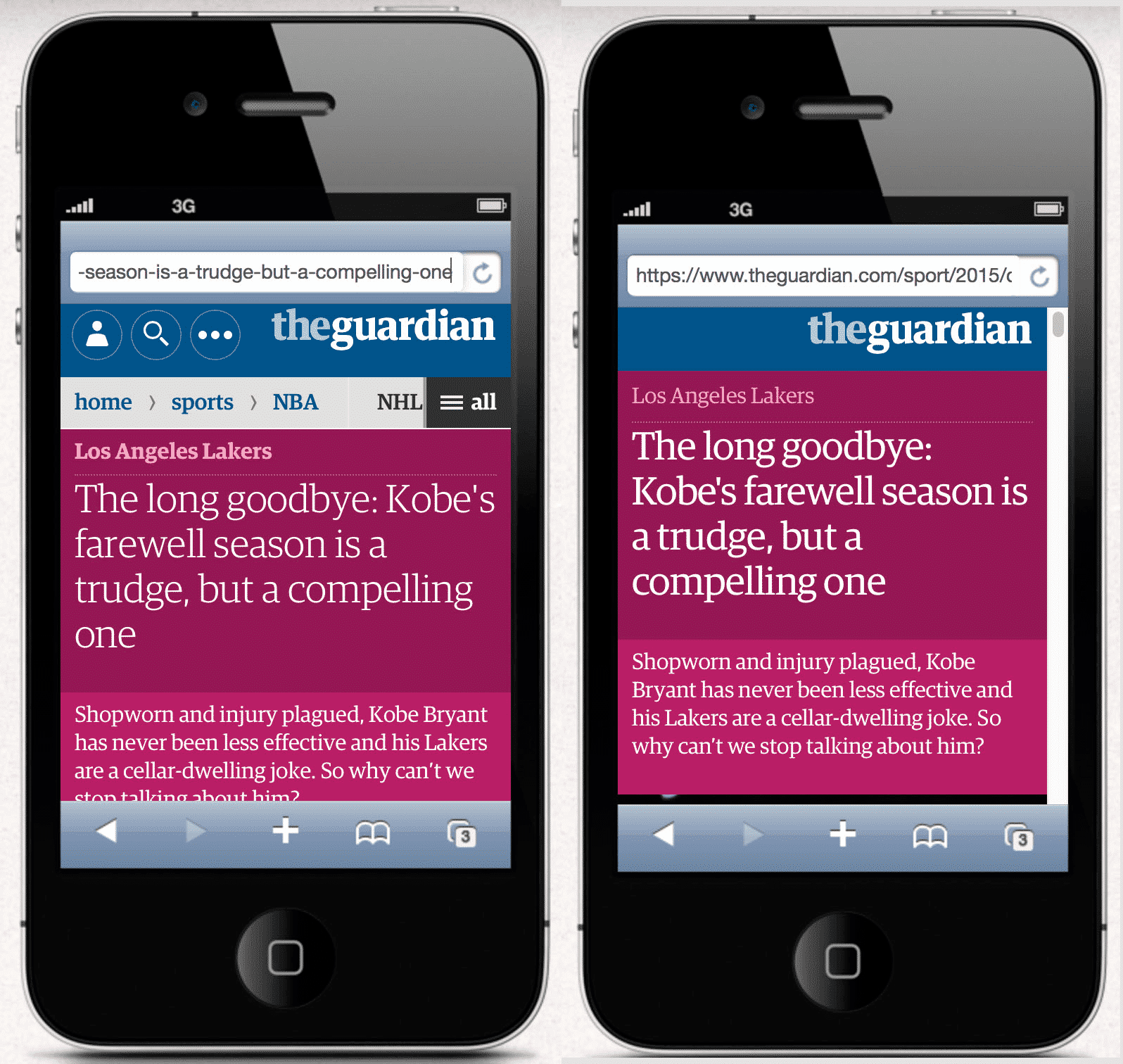
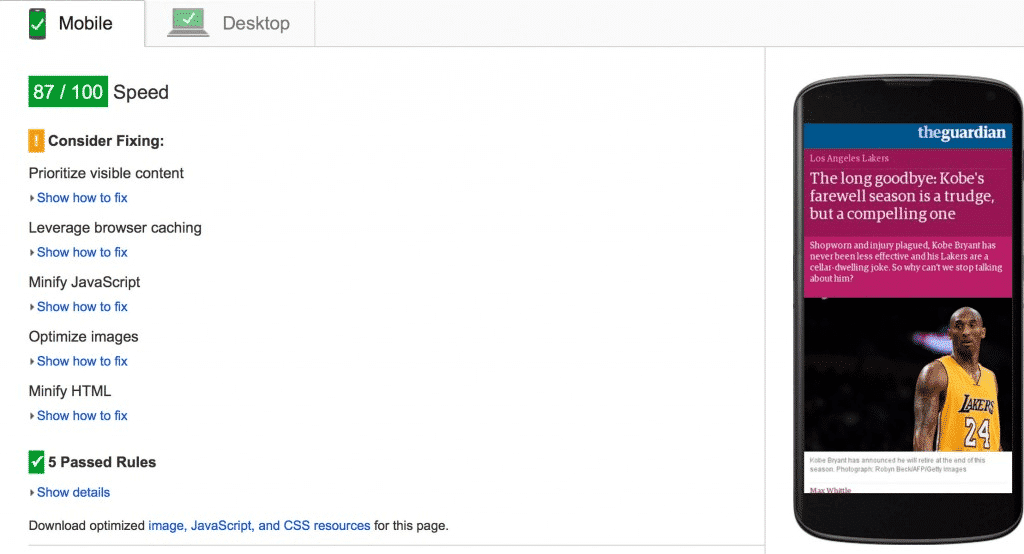
また、右側のこのWebサイトのAMPバージョンと左側の標準のモバイルバージョンの違いを検討してください。

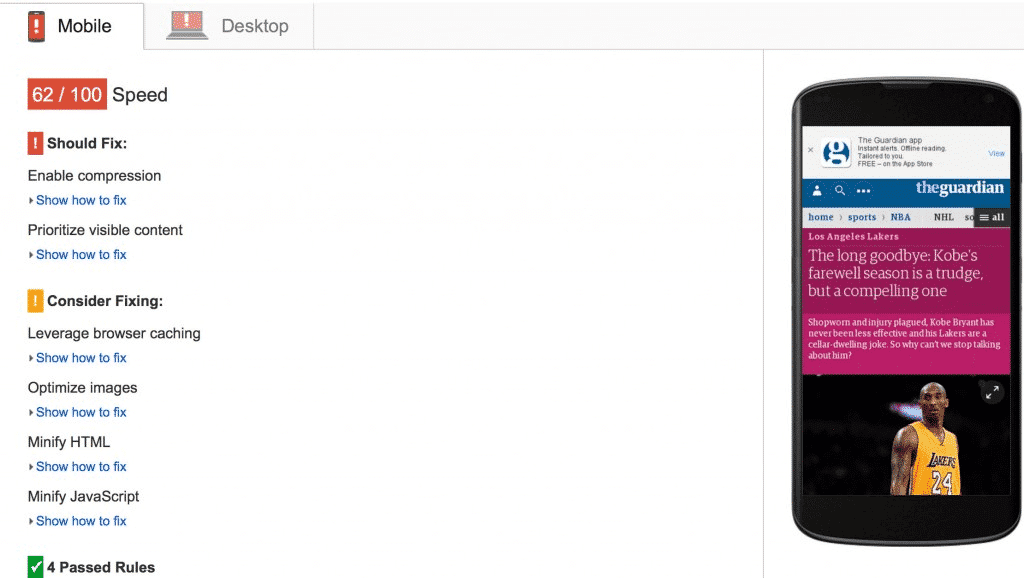
誰かが先に進み、両方のバージョンのThe Guardianで速度テストを実行しました。ここで彼らが発見したものです。まず、モバイル対応バージョン。

次に、AMP。

証拠はプディングにあり、プディングはAMPを優先します。AMPページが5秒、10秒、15秒、または20秒ではなく0.7秒でウェブサイトをロードできる場合、切り替えは理にかなっています。
ウェブサイトのエンゲージメントとブランド認知度を高めたいだけの場合でも、変更を検討する必要があります。それらは2020年にはより一般的になる可能性が高く、何らかの方法でその人気に備える必要があります。
[ウェブ開発傾向#5]音声検索最適化
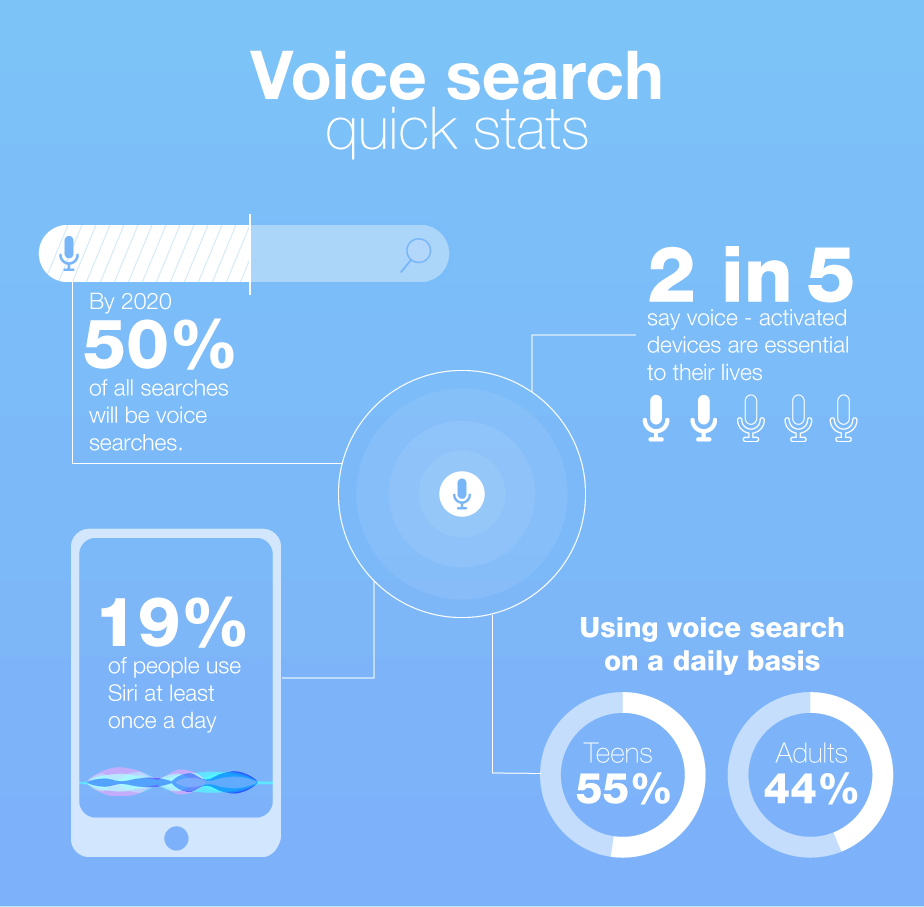
2008年から2016年まで、音声検索クエリは35倍になりました。
そして今日、19%の人が少なくとも1日1回Siriを使用しており、10代の55%と40%の成人が毎日音声検索を使用しています。2020年までに、検索クエリの50%がテキストの代わりに音声で行われるようになります。
ポイント?
音声検索は、あらゆる場所で検索エンジンに侵入する傾向です。また、iPhoneのSiri、AndroidのCortana、GoogleのGoogleアシスタント、AmazonのAlexaやEchoなどのテクノロジーにより、音声検索が一般的になるだけでなく、消費者がこの機能を使いやすくなっています。
実際、五人の仲に二人は、音声起動デバイスが生活に不可欠であると述べています。

また、消費者はどのテクノロジーが存続し、どのテクノロジーが繁栄するかについて最終的な判決した後、音声検索はどこにも行かないようです。これはWeb開発者にとって何を意味しますか?
2つのことがあります。
まず、ウェブサイトをモバイル対応にすることの重要性を高めます。モバイル検索の20%はGoogleに音声検索です。
第二に、消費者が音声検索を使用してインターネットを閲覧することにますます慣れてきているので、最終的に音声検索をWebサイトの内部に統合することができます。
幸いにも、簡単に ウェブサイトに音声検索認識APIを追加する。また、世界最大の2つのウェブブラウザー(Google ChromeとFirefox)がこのテクノロジーをサポートしています。これは、ユーザーが音声検索してウェブサイトを見つけ、その後ウェブサイト自体をテキスト検索する必要がないことを意味します。
ドメインで必要なものを検索できますが、さらに重要なのは、必要な方法で検索できることです(補足:ここでは、 音声検索用にウェブサイトを最適化する)。
[ウェブ開発傾向#6] API優先設計と合理化されたワークロード
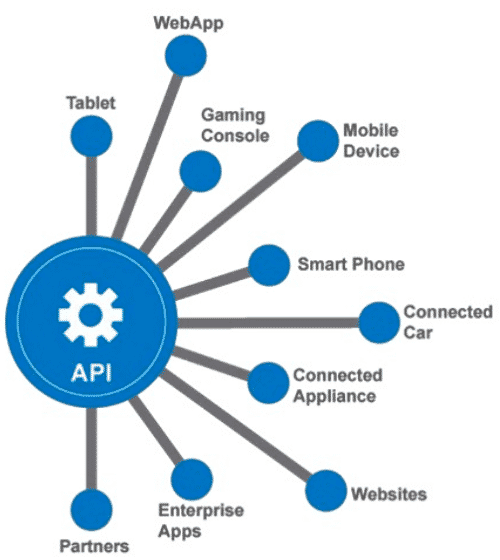
私たちの世界のつながりが増えるほど、各アプリケーションが持つAPIも増えます。そして、IoTの台頭により、モバイルデバイス、家庭、自動車、ゲームシステム、ウェアラブル技術、ラップトップがすべて接続されています。

これは、ユーザーにとって非常に便利です。しかし、開発者が間違った場所でアプリケーションの構築を開始した場合、すべての接続は少し厄介になる可能性があります。従来、開発者はユーザーから始めて、そこから設計します。彼らはアプリケーションを設計し、事後に適切なAPIを追加します。
back-endチームはAPIの作業を開始し、それが完了すると、テストのためにAPIをフロントエンドチームに提供します。同時に、front-endチームはSDKの構築に取り組み、APIの相互作用をテストして再確認します。
しかし、問題があります。これは、フロントエンドの開発者がバックエンドの開発者を待っていることを意味し、プロセスには多くの場合、非常に長い時間と調整が必要です。
API優先設計と、開発者は適切なAPIから始めて、「その上に製品を構築」します。
「開発者を念頭に置いてAPIの上に構築することにより、あなたとあなたの開発者は、他の人が構築するための基礎を築きながら多くの作業を節約できます。」
あなたが物事をより速く、そしてフロントエンド開発者に道のあらゆる段階でバックエンド開発者を待たせることなくしたいなら、 ヘッドレスコンテンツ管理 機能(APIファーストソリューションとも呼ばれます)が先の方法です。
[ウェブ開発傾向#7]モーションUIと注意のスパン
インターネットは巨大です。しかし、あなたはそれを知っています。しかし、あなたが知らないかもしれないことは、それが平均的な人の注意持続時間にどのように影響するかです。一部の情報源は、人間の注意持続時間が金魚のそれよりも悪いと主張しています。
そして、ユーザーの注意を引くには、魅力的なモーションUIを使用するよりも優れた方法がありますか?
大西洋の人口健康ページでこれを使用しています。ページを下にスクロールすると、ページが変化し、訪問者の関心を維持するように適応します。
アテンションスパンが低下しているため、訪問者の注意を引き付けてエンゲージメントを維持するために、開発者側のモーションUIの取り組みが増えると思われます。もちろん、この戦略が実際にどれほど効果的かはまだわかりません。それは愚かであることが判明するかもしれません。しかし、2020年または2021年に近づくまではわかりません。
【ウェブ開発傾向#8】人工知能とサイバーセキュリティ
2020年に、ロボットはサイバーセキュリティの世界に大きな変化をもたらすでしょう。
開発者がカスタマーサポートから予測傾向や画像認識に至るまであらゆるものを支援できる人工知能(AI)の構築方法を学ぶにつれ、 AIはサイバーセキュリティの未来になる。
実際、Statistaは、 サイバーセキュリティの脅威を防ぐのため、世界中の企業が2016年と2025年の間に25億ドル近くを人工知能に費やすと予測しています。
ロボットがサイバーセキュリティの世界でなぜそんなに役立つのですか?
いくつかの理由で。 多くの場合、サイバーセキュリティの専門家は、被害が発生するまで攻撃の拡散に取り組むことができません。 サイバーセキュリティの専門家は、寝て、食べて、トイレに行く必要があります。 したがって、この人々は常にはたらいているとは限りません。
Wiredの言葉による:
「これの違反は歴史的な出来事として報告されていますが、それについて何かがなされた可能性があった後です。それは変わる必要があります。」
しかし、ロボットはそうです。そして、それらが作成されたら、1時間ごとに支払う必要も、401Kを与える必要も、昼休みを提供する必要もありません。彼らは問題が発生した瞬間に攻撃することができ、そのために発生するダメージを軽減する可能性が高くなります。
MITのチームは、攻撃が発生する前にその85%を検出する人工知能システムをすでに開発しています。
2020年に、AIはおそらくサイバーセキュリティをより安く、より効率的にします。
あなたに
中規模ビジネスの57%のようであれば、より速く、より強力で、より関連性の高いものになるようにWebサイトをアップグレードすることを計画しています。ただし、その前に、2020年に登場するWeb開発のトレンドとテクノロジーに注意してください。
以下に、注意するようにする必要のあるWebサイト開発の傾向です。
- レスポンシブデザインとモバイルユーザーの増加
- チャットボットとカスタマーサポート
- AMPと読み込み速度への影響
- 音声検索とそれがSEOに与える影響
- APIファーストの設計と合理化されたワークロード
- モジュール設計と開発コストの削減
- モーションUIとそれが注目の幅を広げるのにどう役立つか
- AIとサイバーセキュリティ
ウェブサイトの開発に時間がかかりません。 しかし、それは素晴らしいウェブサイトを開発するでしょう。
これの未来的な統合を行うための余分な時間を費やして、ユーザーが新しい期待のセットで角を曲がりくねって歩いても、すでに慣れ親しんでいるものとそれほど違って見えないようにします。
Innotech Japanのリソース
Innotech Japan は、ベトナムでの高品質サービスに焦点を当てたソフトウェアアウトソーシング企業です。 Innotech Japanでは、創造、革新、開発、高度なソリューションに取り組んでいます。 お客様からのすべての要件と期待に応える幅広いソフトウェアサービスを提供しています。 私たちは、世界中の専門的なソリューションとビジネスサービスを通じて、これらの高度なテクノロジーをお客様の価値に変えます。
ソフトウェアアウトソーシング開発に関する質問については、Innotech Japanの専門家にお問い合わせください。